Um individuelle Händlerbedürfnisse zu erfüllen und noch attraktivere Einkaufserlebnisse für Kunden zu erzielen, arbeiten Entwickler auf Code-Ebene der Shopify Themes. Themes können hier gezielt angepasst oder sogar gänzlich neu erstellt werden. Neben dem Online-Theme-Editor stellt Shopify mit Theme Kit ein plattformübergreifendes Tool für die Theme-Entwicklung auf lokaler Ebene zur Verfügung. Die Anbindung von zusätzlicher Software für die Optimierung des Workflows wie Git ist ebenfalls möglich. Wie Sie Theme Kit installieren und wie Sie damit im Entwickler-Team arbeiten, erfahren Sie in diesem Beitrag.
Theme Kit Entwicklungsumgebung einrichten
Bevor Sie mit der lokalen Entwicklung Ihrer Shopify Themes beginnen, müssen Sie die Entwicklungsumgebung vorbereiten. Neben ihrem bevorzugten Code-Editor benötigen Sie
- Theme Kit
- Git
- Eine Software zur Git-Verwaltung, z.B. Sourcetree oder GitAhead
- einen Hostinganbieter für Projektdaten, z.B. Bitbucket oder SourceForge
Git installieren
Mit Git kontrollieren Sie die Versionen Ihrer Themes, durch die zusätzliche Git-Verwaltung erhalten Sie eine grafische Nutzeroberfläche, die die Bedienung von Git vereinfacht. Mithilfe eines Hostinganbieters stellen Sie schließlich Ihre Theme-Entwicklungsdaten online und ermöglichen damit dem gesamten Team Zugriff darauf. Die notwendigen Installationsdateien finden Sie auf den Websites der jeweiligen Anbieter.
Theme Kit installieren
Für die Installation von Theme Kit auf Mac oder Linux führen Sie folgendes Installationsskript im entsprechenden Terminal aus:
curl -s https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install | sudo python
Wenn Sie ein Paketverwaltungstool nutzen, können Sie die Installation alternativ mit folgenden Eingaben in dieser Reihenfolge auslösen:
Homebrew (für Mac und Linux)
brew tap shopify/shopifybrew install themekit
Chocolatey (für Windows)
choco install themekit
Falls Sie Theme Kit manuell installieren möchten, finden Sie die ausführbaren Dateien hier.
Ein neues Theme entwickeln
Den Projektorder vorbereiten
Die Entwicklung eines neuen Shopify Themes starten Sie mit dem Anlegen eines Projektes in Ihrem gewählten Hoster und eines zugehörigen digitalen Archivs, dem sogenannten Repository. Dafür empfehlen wir folgende Einstellungen:
- Projektname: Kundenname
- Name des Repository: URL des Kundenshops (yourshop.myshopify.com)
- Zugriffslevel des Repository: privat
- README einschließen: Ja, mit Vorlage
- Kontrollsystem: Git
Haben Sie alle Einstellungen vorgenommen, installieren Sie das Repository auf Ihrem Rechner und öffnen den leeren Projektorder in Ihrem lokalen Code-Editor. Da jedes Shopify Theme auf der gleichen Ordner-Struktur basiert, muss diese nun im Projektorder erzeugt werden. Folgenden Aufbau muss der Theme-Projekt-Ordner zwingend haben: Um dies zu erreichen, geben Sie folgende Befehle nacheinander in Ihre Konsole ein:
touch .gitignore code .gitignoreconfig.yml
Nach dem Sie mit diesen Befehlen eine .gitignore-Datei erstellt, mit ihrem Code-Editor geöffnet und eine config.yml darin eingefügt haben, speichern Sie Ihren Fortschritt und führen die folgenden Schritte aus.
Ein Passwort für Zugriff zum Shopify-Backend generieren
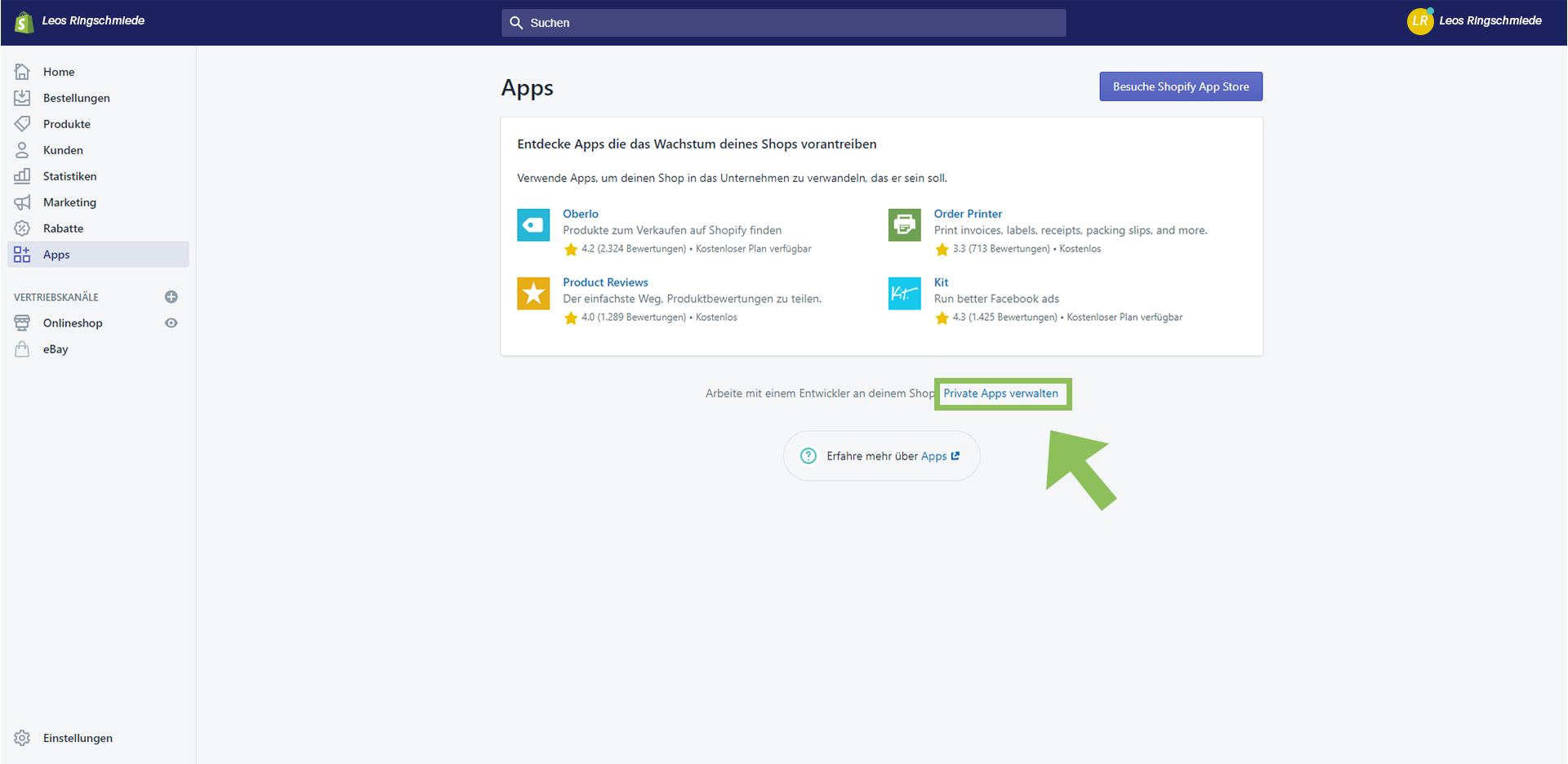
Durch die Verwendung eines API-Schlüssels verknüpfen Sie Ihre lokale Entwicklungsumgebung mit den Themes im Shopify Shop. Dafür erstellen Sie eine neue Private App im Shopify Backend über den Link Private Apps verwalten im Menüpunkt Apps:

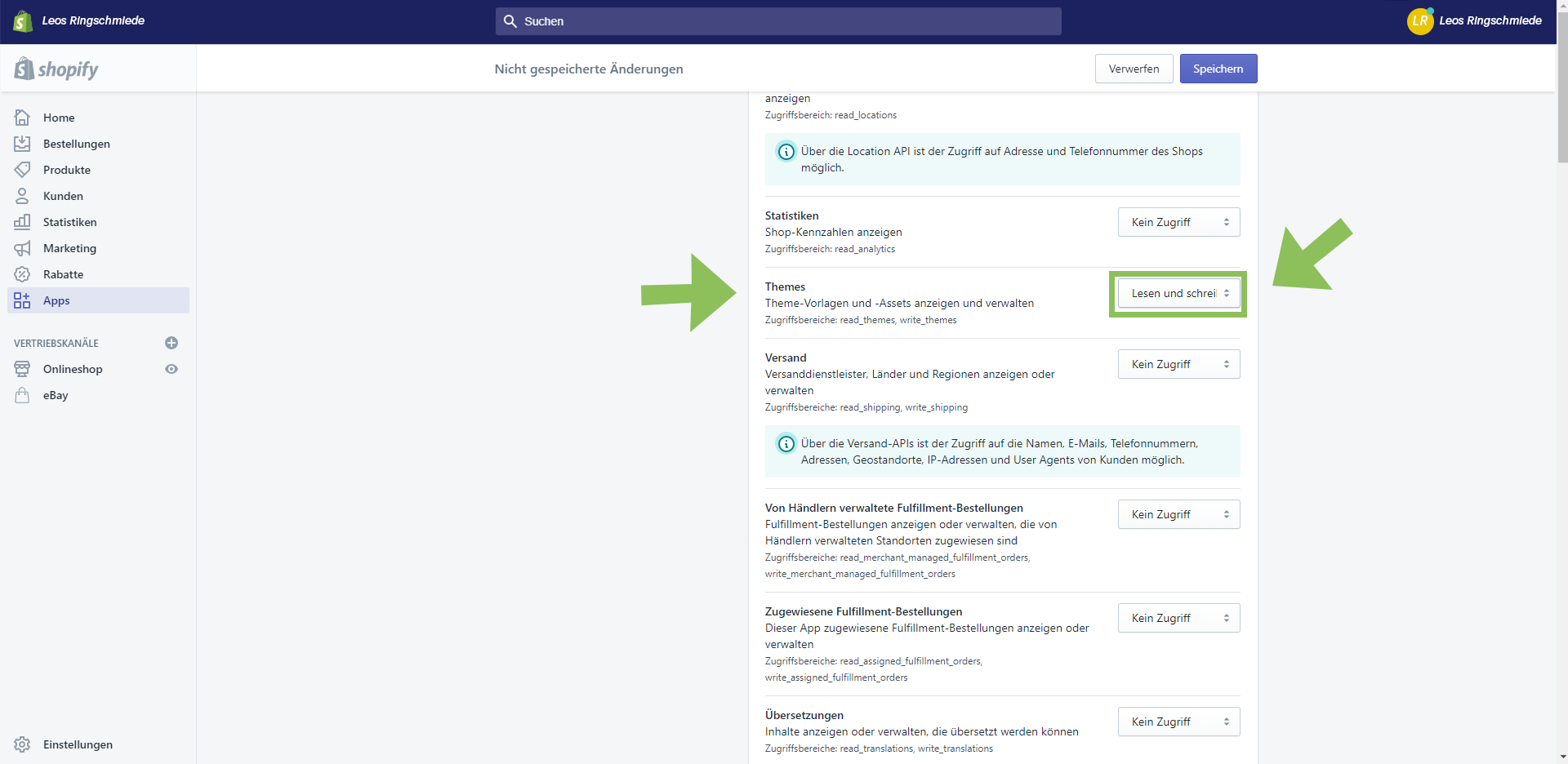
Über den Button erstellen Sie eine neue private App. Wichtig: An dieser Stelle müssen Sie der App Zugriff auf die Theme-Dateien gewähren. Setzen Sie dementsprechend den Zugriff unter Inaktive Admin-API-Berechtigungen anzeigen auf „Lesen und Schreiben“:

Nachdem Sie die App erstellt haben, finden Sie im Abschnitt Admin API ein Passwort, das Sie für den nächsten Schritt benötigen. Über dieses Passwort erhalten Sie Zugriff auf die Theme-Datei des Shops.
Die Config.yml anpassen
Über Ihre Konsole und Shopify Theme Kit passen Sie nun die config.yml mit
folgender Eingabe an: theme configure -p=[your-password]
-s=[you-store.myshopify.com] -t=[your-themeid] Hier setzen Sie das eben
erstellte Passwort, die URL des Shops und die Theme-ID in die entsprechenden
Bereiche ein. Um die ID des Themes zu finden, öffnen Sie den
Theme-Customizer unter Anpassen in der Theme-Bibliothek. Dort finden Sie die
ID im der URL:
https://leos-ringschmiede.myshopify.com/admin/themes/80525590591/editor Achten
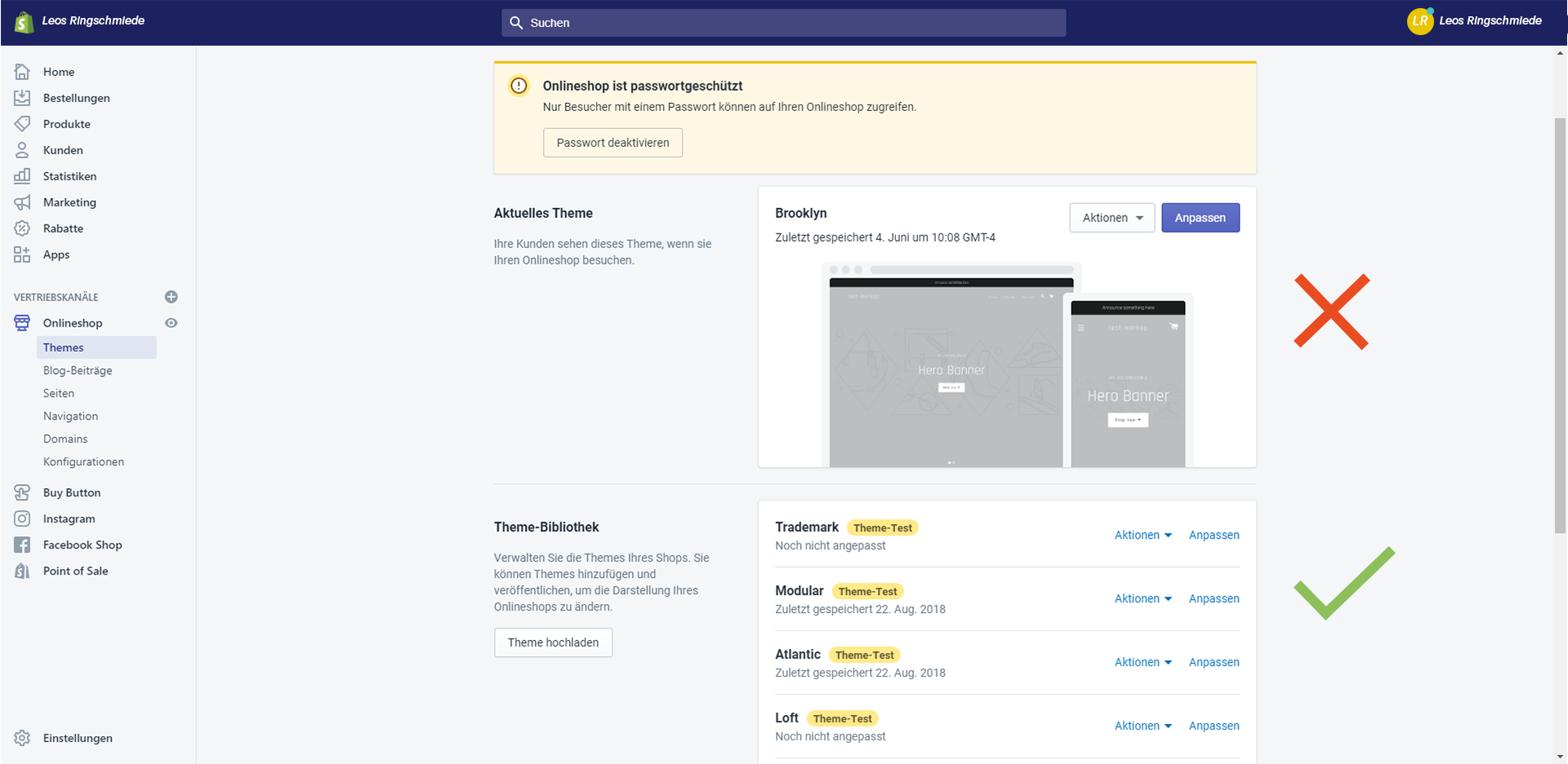
Sie unbedingt darauf die ID eines unveröffentlichten Themes (Ihr
Developement-Theme) aus der Bibliothek zu nutzen, niemals das aktuelle Theme
(Live-Theme).
Fügen Sie ein neues Theme hinzu oder duplizieren Sie ein vorhandenes, wenn nötig.
Öffnen Sie ihre config.yml und tragen Sie die ID des veröffentliches Themes an die gekennzeichneten Stellen (LIVE) ein. Nehmen Sie ggf. weitere Anpassungen vor, bis ihre Datei wie folgt aussieht:
development:
password: [your-password]
theme_id: [your-theme-id-DEVELOPMENT]
store: [you-store.myshopify.com]
directory: ./dist
timeout: 60s
ignore_files:
- config/settings_data.json
production:
password: [your-password]
theme_id: [your-theme-id-LIVE]
store: [you-store.myshopify.com]
directory: ./dist
timeout: 60s
ignore_files:
- config/settings_data.json
settings:
password: [your-password]
theme_id: [your-theme-id-LIVE]
store: [you-store.myshopify.com]
directory: ./dist
timeout: 60s
ignore_files:
- assets/*
- layout/*
- sections/*
- snippets/*
- templates/*
Laden Sie das Theme zur Bearbeitung nun über Ihre Konsole mit folgendem
Befehl auf Ihren Rechner herunter: theme download
Erstellen Sie ebenfalls eine README.md: touch README.md
Ihr Projekt-Ordner sollte nun die oben aufgeführte Struktur aufweisen.

In die Entwicklung eines Themes einsteigen
Möchten Sie in eine bereits laufende Theme-Entwicklung einsteigen, laden Sie sich das bereits bestehende Respository über ihre Git-Verwaltung oder die Konsole auf Ihren eigenen Rechner herunter. Die Struktur Ihres lokalen Projektorders enthält nun folgende Elemente:
.gitignore dist assets config layout locales sections snippets templates README.md
Im Vergleich zur Entwicklung eines neuen Themes muss die config.yml an dieser Stelle noch fehlen. Nun führen Sie die Erstellung und Anpassung der config.yml durch, wie bereits im vorherigen Abschnitt unter Die Config.yml anpassen beschrieben.
Schließlich laden Sie mit folgendem Konsolenbefehl die Theme-Datei herunter: theme download
Im Team arbeiten
Den aktuellen Entwicklungsstand abrufen
Da Sie mit Ihrem Team zusammen an der Entwicklung arbeiten, ist es wichtig
immer die aktuelle Version herunterzuladen, bevor Sie Ihre eigene
Bearbeitung des Themes beginnen oder fortsetzen. Somit wird gewährleistet,
dass Ihnen alle Änderungen, die durch andere Entwickler oder Entwicklerinnen
vorgenommen wurden, vorliegen. Führen Sie dazu einen Git Pull mit folgendem
Befehl aus: git pull
Die Editierung des Themes vorbereiten
Bevor Sie Änderungen am Code vornehmen, führen Sie immer zuerst diesen
Befehl aus: theme open && theme watch
Dadurch wird die Vorschau des Themes direkt in Ihrem Browser geöffnet. Außerdem überwacht Theme Kit nun jede gespeicherte Änderung im Code und übertragt diese direkt an das Developement-Theme im Shopify-Backend.
Die Editierung des Themes beenden
Wenn Sie mit Ihrer Bearbeitung des Themes für den Moment oder sogar abschließend fertig sind, müssen Sie die von Ihnen vorgenommen Änderungen über ihre Git-Verwaltung in das Git pushen. Beschreiben Sie hier Ihre Änderungen genau, damit Ihr Team bei eventuellen weiteren Entwicklungsschritten weiß, welche Aufgaben Sie abgeschlossen haben.
Abschließend führen Sie folgenden Befehl aus, um über Theme Kit auch alle
Daten im Live-Theme mit Ihren Änderungen zu überschreiben:
theme deploy{" "}--env=production
Sie benötigen Hilfe bei der Entwicklung Ihres Shopify Themes? Sprechen Sie uns einfach an.