„Es kommt nicht auf das Aussehen an, die inneren Werte sind das, was zählt“. Dieser oft genutzten Phrase müssen wir ganz vehement widersprechen, zumindest wenn wir an den E-Commerce und gut designte Onlinehops denken. Natürlich zählen auch hier die inneren Werte, allen voran eine gute Ladegeschwindigkeit und SEO-Texte. Ein ansprechendes Design und eine clevere Benutzerführung sind aber nun einmal das, was potenzielle Käufer im ersten Schritt von einem Shop überzeugt.
Der erste Eindruck zählt!
Damit Sie potenziellen Kunden mit Ihrem Onlineshop von Anfang an schöne Augen machen und somit Ihr Angebot perfekt inszenieren können, sollten Sie einige Aspekte beachten. Wie Sie Ihren Shopify-Shop zu einer designtechnischen Meisterleistung machen, lernen Sie in diesem Beitrag!
Schritt 1 – Auswahl des Shopify-Themes

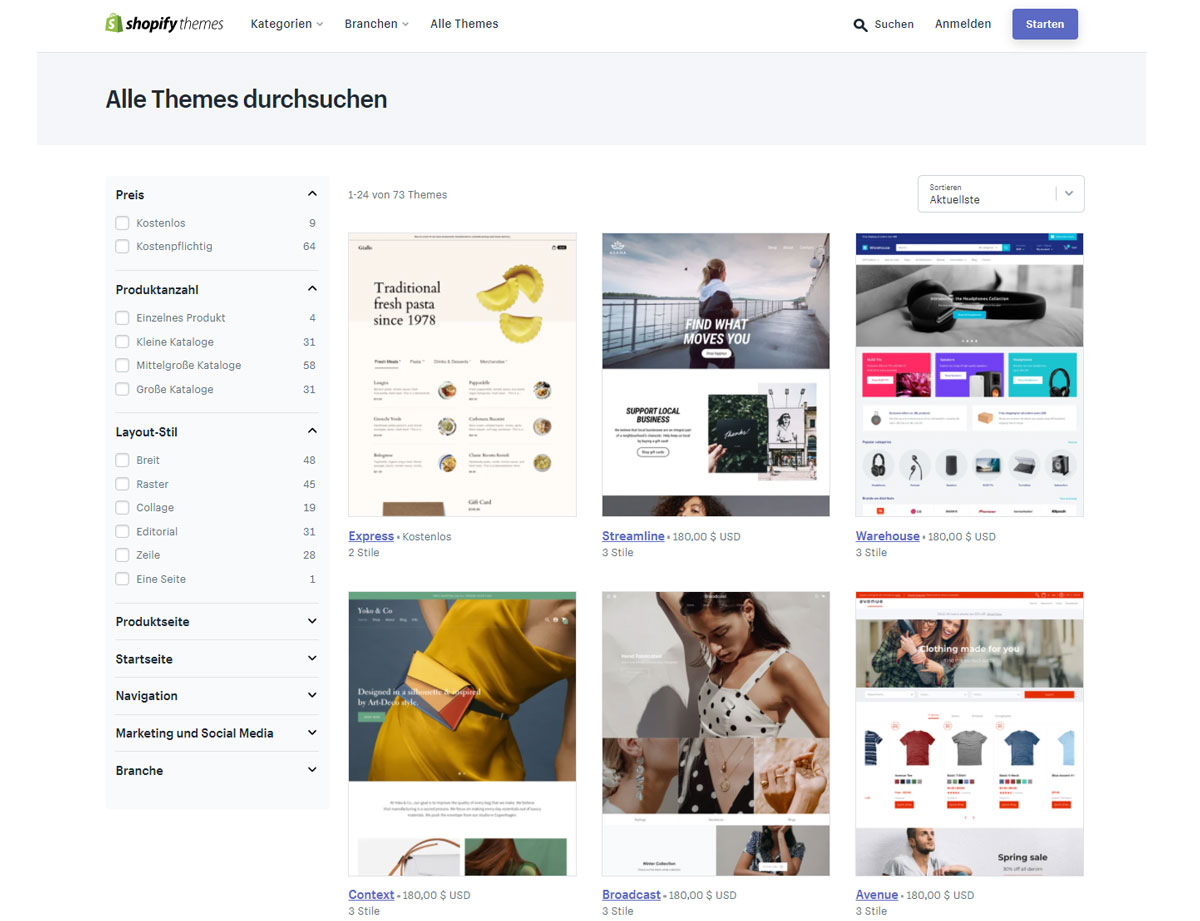
Die Basis für einen Shopify-Shop ist ein Shopify Theme, also eine Designvorlage, die es im Theme Store kostenfrei oder für maximal 180 USD zu erwerben gibt. Shopify bietet Dutzende dieser Vorlagen an, die sich in Stilvariationen und Anpassungsmöglichkeiten unterscheiden.
Die Entscheidung für das richtige Theme und somit für den Grundbaustein des Designs ist eine der schwierigsten. Um diese treffen zu können, sollten Sie sich deswegen zuvor einige Fragen stellen, um herauszufinden, was Ihnen wichtig ist:
- Welche Produkte bieten Sie an und wie sollen diese dargestellt werden? Bedarf es für diese Produkte viel Visualisierung durch Videos und große Bilder?
- Wer ist Ihre Zielgruppe? Verkaufen Sie B2B oder B2C?
- Welche Art von Erfahrung möchten Sie für Ihre Kunden schaffen? - Das Layout, die Bildgrößen, die Platzierung von Text usw. tragen alle zur Atmosphäre bei, die letztlich das gesamte Benutzererlebnis prägt.
- Welche Funktionen wünschen Sie sich für Ihren Shop? Brauchen Sie einen breiten Instagram-Feed?
- Wie treten Ihre Konkurrenten auf? Werfen Sie ein Auge auf deren Onlineshops, um Dinge besser umzusetzen, als sie es tun.
- Wie hoch ist das Budget für das Design der Website? - Zusätzliche Plugins und Apps können auch mehr Geld kosten, daher sollten Sie Ihr Gesamtbudget planen, bevor Sie sich auf ein teures Theme festlegen.
Schritt 2 – den Aufbau der Seite planen
Der Aufbau und die Struktur Ihres Onlineshops sind essenziell, denn was nützt Ihnen eine hübsche, aber dysfunktionale Seite, die nur wenige Kunden nutzen möchten (oder können) und Ihre Conversion Rate in die Tiefe zieht?
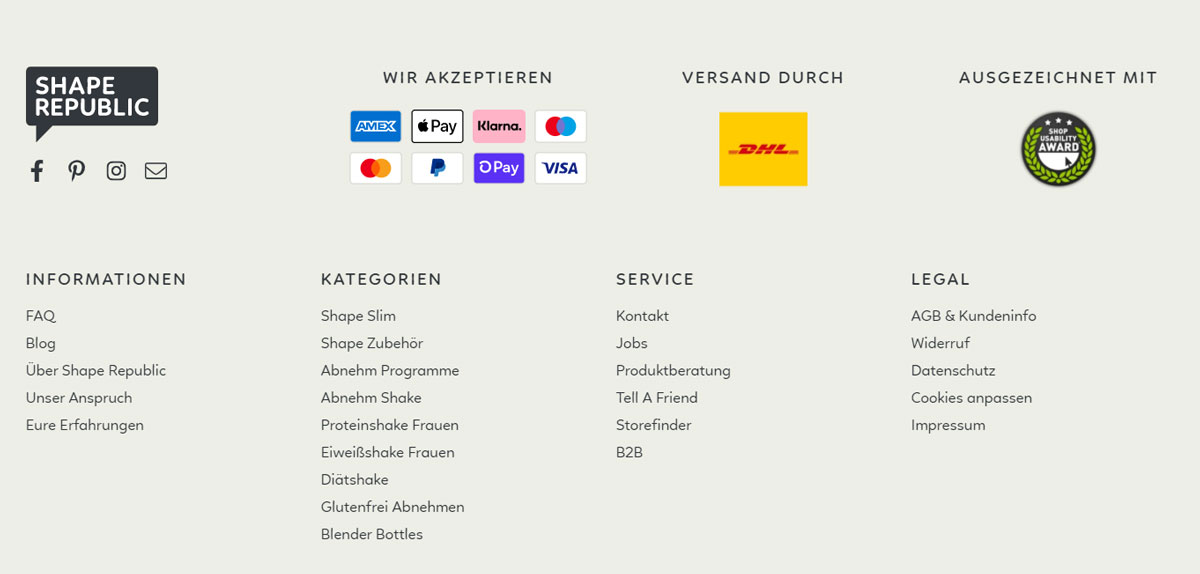
Machen Sie sich deswegen Gedanken, über eine schlüssige Navigation. Hierbei handelt es sich um einen Oberbegriff für alle Elemente, mit denen Benutzer bestimmte Informationen auf Ihrer Website erreichen können. Dazu gehört das Kopfzeilen-Navigationsmenü, Produkt- und Kategorieseiten, Filter und die Fußzeile. Überlegen Sie, welche Elemente und Seiten in das Hauptmenü müssen und welche Seiten und Links ein wenig versteckter in den Footer können.

Halten Sie sich eines vor Augen: Sie müssen das Rad nicht neu erfinden. Lassen Sie uns noch ein wenig drastischer werden: Sie dürfen das Rad nicht neu erfinden! Die meisten Nutzer, die online einkaufen, sind gewisse Platzierungen gewöhnt. So würde beispielsweise niemand auf die Idee kommen, die Hauptkategorien im Footer zu suchen. Genauso wenig erwarten Ihre Besucher die AGB im Hauptmenü. Schauen Sie sich also an, wie andere erfolgreiche Shops ihre Navigation und Unterteilung in Haupt- und Unterkategorien aufteilen und lernen Sie daraus!

Folgende Seiten spielen für Ihren Onlineshop eine wichtige Rolle:
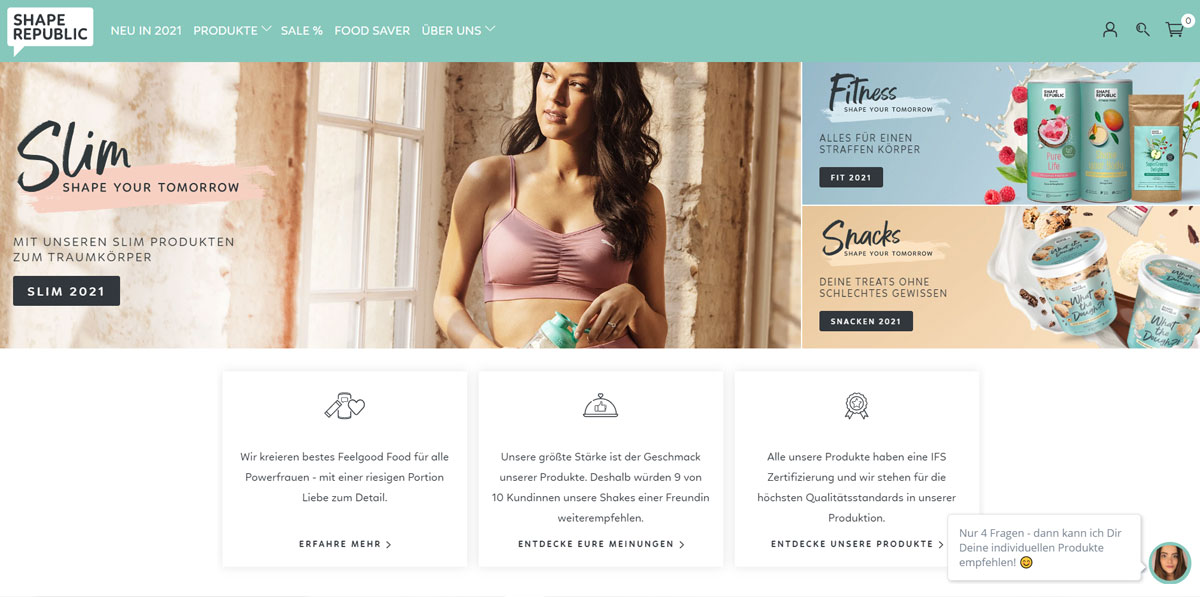
- Startseite, als erster Berührungspunkt zwischen Ihren Produkten und dem Besucher verfügt diese über große Hero-Images (oder Videos), das Hauptprodukt oder aktuelle Angebote, empfohlene Produkte oder spezielle Kategorien sowie ansprechende Angebote zur Kundenbindung (z.B. Newsletter, Instagram-Feed).
- Kategorieseiten, als thematische Organisation Ihrer einzelnen Produkte und zum schnellen Entdecken für den Kunden sollten diese beschreibende Texte und eine SEO-freundliche URL aufweisen und im besten Fall Filter zur Sortierung der Produkte enthalten.
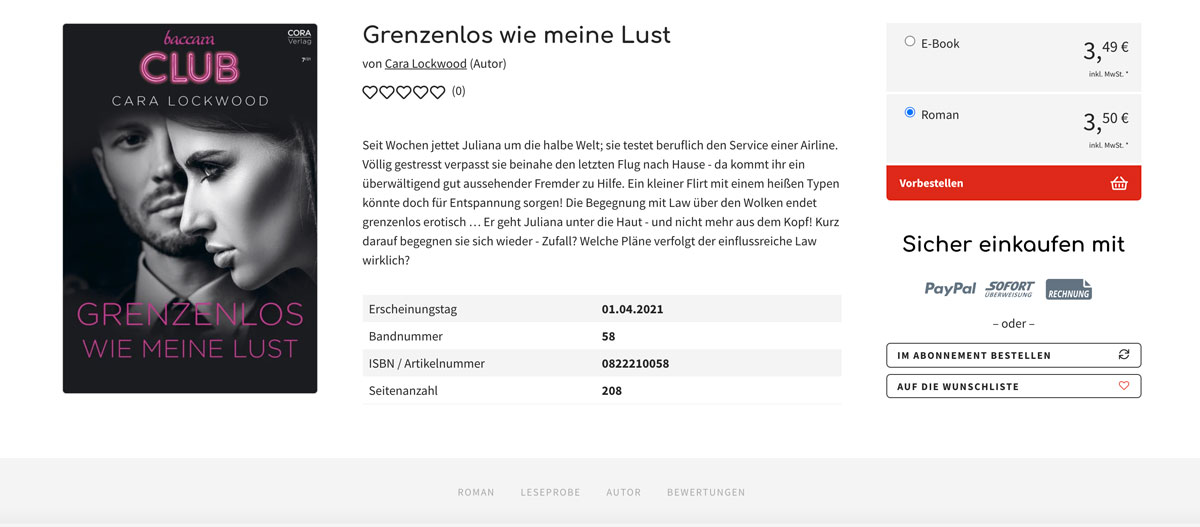
- Produktseiten, sind für den Verkauf Ihrer Produkte ausschlaggebend. Achten Sie daher auf gute Produktfotos in mehreren Perspektiven, alle Merkmale und Spezifikationen, mögliche Schaltflächen für das Abspeichern auf Merklisten und verwandte Produkte (Up-Sell und Cross-Sell).
- Checkout-Seite, hier steigen die meisten Besucher aus und verlassen Ihren Shop, ohne zu kaufen. Meist liegt das an plötzlich auftretenden Kosten und Komplikationen. Ermöglichen Sie daher den Kauf als Gast, reduzieren Sie die Zahl der erforderlichen Felder auf ein Minimum, zeigen Sie alle akzeptierten Zahlungsmittel an und informieren Sie durch ein Banner, ab welchem Wert ein kostenloser Versand möglich ist.
- Über-Uns-Seite, eine der wichtigsten Seiten, um Vertrauen aufzubauen und den Kunden auf einer emotionalen Ebene abzuholen. Hier sollten Sie eine Geschichte über Ihr Produkt, Ihr Team, Ihre Entstehung, Ihre Werte und Visionen sowie Ihre Partner und Initiativen erzählen. Es geht hier nicht um Verkaufsplattitüden, sondern um einen Blick ins Herz Ihrer Marke!
- Kontaktseite, geben Sie Kunden die Möglichkeit, Sie zu kontaktieren! Allein der Fakt, dass es eine solche Seite gibt, schafft Vertrauen.
Natürlich können Sie noch weitere Seiten in Ihren Shop integrieren, wie eine Lookbook- oder FAQ-Seite. Hierbei handelt es sich jedoch in erster Linie um die Seiten, die Sie auf keinen Fallvernachlässigen dürfen.
Schritt 3 – Bild- und Farbwelt

Ganz nach dem Motto „Show, don’t tell“ sollten Sie Ihren Shop designen. Natürlich müssen auch Ihre Texte überzeugen, wobei Ihre Shop-Besucher hängenbleiben, ist jedoch in aller erster Linie Ihr Design. Ohne viele Umschweife hier eine Checklist für Bilder, Farben und Schriften Ihres Onlineshops:
- Nutzen Sie scharfe, hochaufgelöste aber komprimierte Bilder.
- Erstellen Sie Produktbilder aus mehreren Perspektiven – sowohl atmosphärische als auch freigestellte.
- Nutzen Sie einheitliche Bildgrößen und Formate.
- Aktivieren Sie ein 360-Grad-Foto-Tool auf Produktseiten, damit Käufer die gesamte Ansicht eines Produkts sehen können.
- Aktivieren Sie eine Zoom-Funktion auf Produktfotos, damit Käufer Ihre Artikel detaillierter betrachten können.
- Nutzen Sie wenn möglich Videos zu Ihren Produkten oder Unternehmen.
- Orientieren Sie sich an Ihrem Logo – sowohl bei den zu nutzenden Farben als auch bei den Schriftarten -> hier verwendete Schriftarten und -stärken sollten im Shop-Design aufgegriffen werden
- Halten Sie sich an das vorhandene Corporate Design oder an bestehende Design-Vorlagen, um ein einheitliches und stimmiges Bild auf allen Kanälen zu erzeugen.
- Verwenden Sie im besten Fall nur zwei verschiedene Fonts und nicht mehr als drei unterschiedliche Farben.
- Nutzen Sie farblich abgesetzte Call-to-Action-Buttons, um Kunden zu navigieren.
- Haben Sie keine Angst vor Weißraum! Platzieren Sie Elemente ruhig mit Abständen. Es gilt: schaffen Sie räumliche Nähe, für das, was zusammengehört und Abstand für Dinge, die neue Inhalte abdecken.
Wenn Sie sich vor Beginn Ihrer Umsetzung ein Wireframe aufmalen, um so zu entscheiden, welches Element wo platziert wird, ersparen Sie sich das Gefühl der Überforderung, wenn Sie erst einmal loslegen. Allerdings ist Shopify ein sehr flexibles Shopsystem, das schnelle Änderungen in den meisten Fällen ohne großen Kraftaufwand möglich macht.

Schritt 4 - Nutzerfreundlichkeit
Eine gute Navigation und Struktur der Seite ist die halbe Miete in Sachen Nutzerfreundlichkeit. Es gibt allerdings einige andere Aspekte, die Sie beachten sollten. Sorgen Sie in jedem Fall dafür, dass Ihr Onlineshop responsiv ist. Die meisten Nutzer greifen heutzutage über das Smartphone auf Webseiten zu. Elemente, Bilder und Schriften dürfen also nicht abgeschnitten werden, sondern müssen sich automatisch dem mobilen Endgerät anpassen.
Sorgen Sie für eine schnelle Ladezeit der Seite, damit potenzielle Käufer nicht frustriert sind und abspringen. Dazu beitragen können Sie, indem Sie:
- Bilder komprimieren - kostenlose Online-Tools wie tinyPNG können die Dateigröße um etwa 50 % reduzieren, ohne die Bildqualität merklich zu beeinträchtigen
- nicht benötigte Apps und Code entfernen
- Karussells mit vielen großen Bildern vermeiden
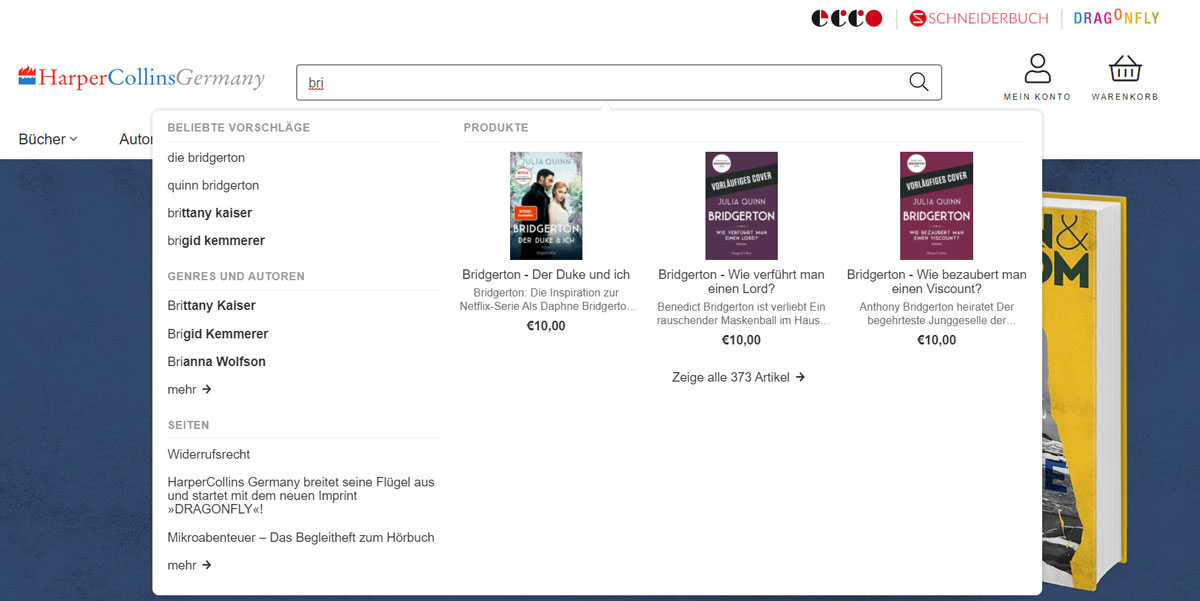
Um die Nutzerfreundlichkeit zu steigern, sollten Sie zudem eine Suchleiste in Ihrem Shop integrieren. Diese sollte leicht zu finden sein, im besten Fall über eine automatische Vervollständigung verfügen und auch bei falsch geschriebenen Wörtern Ergebnisse liefern.

Schritt 5 - Vertrauensbildende Elemente integrieren
Was nützt es Ihnen, wenn Ihr Shop einwandfrei aussieht, Nutzer Ihnen aber zu wenig vertrauen, um wirklich Käufe zu tätigen? Eine Kontakt- und Über-Uns-Seite kann Ihnen hierbei, wie bereits geschildert, einiges an Mühe abnehmen. Es gibt aber noch weitere Elemente, die Ihnen das Vertrauen der Onlineshopper sichert. Denken Sie daher über folgende Punkte nach:
- Kundenbewertungen auf Ihren Produktseiten
- Siegel von Trusted Shops, dem Händlerbund und Co. stets sichtbar in Ihrem Footer
- Eine Live-Chat-Funktion, die 24/7 funktioniert und Ihren Kunden bei allen Fragen und Problemen hilft
- Kundensupport per Mail oder Telefon
- Die geläufigsten Zahlungsanbieter sowie eine Auswahl an beliebten Versanddienstleistern
Fazit
Ein Schlüsselfaktor für die Erstellung einer effektiven E-Commerce-Site liegt in der Art und Weise, wie Ihre Produkte und Dienstleistungen den Besuchern präsentiert werden. Das Website-Design ist unglaublich wichtig, wenn es darum geht, Markenbotschaften zu visualisieren und zu kommunizieren. Es kann dabei helfen, die Erwartungen der Nutzer an Ihr Unternehmen zu erfüllen und die Geschichte hinter Ihrer Marke zu vermitteln.
Schlussendlich kommt es nicht nur auf Farben und Schriftarten an, sondern auf das Zusammenspiel mehrerer Faktoren. Haben Sie Ihren Shop fertiggestellt, sollten Sie Freunde und Kollegen probeshoppen lassen, um herauszufinden, ob diese sich durch den Shop navigieren, wie von Ihnen erdacht und es irgendwelche Hindernisse gibt, die sie stört oder nicht verstehen.
Wenn Sie den Aufbau und das Design Ihres Shops doch lieber in erfahrene Hände geben möchten, stehen wir Ihnen als Shopify-Agentur mit langjähriger Expertise gern zur Seite. Wir erstellen auch Design ganz nach Ihren Wünschen. Kontaktieren Sie uns!
